对于不同的主题,对checkbox的样式要求是不一样的。
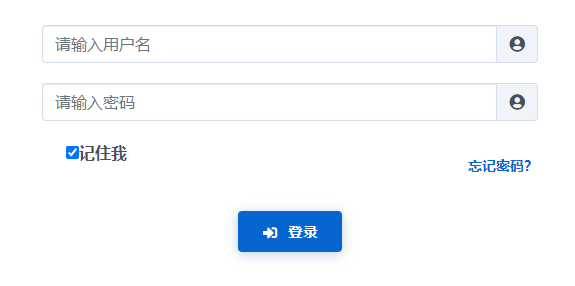
比如我想要一个下面的样式
可以当我使用默认的代码调用的时候,它竟然是这样的
<?=$form->field($model,'rememberMe')->checkbox()?>
这样肯定是不行的。
如果我根据默认的样式给它添加一个class
<?=$form->field($model,'rememberMe')->checkbox(['class'=>['custom-control-input']])?>
竟然没有了,肯定是样式的问题,所以这样也是不可以的。
那么给他添加一个$enclosedByLabel的属性
现在看起来靠谱一些了,但是我们要的是checkbox在前面。
所以我们再改变一下template
<?= $form->field($model, 'rememberMe', ['template' => '{input}{label}'])->checkbox([
'class' => 'custom-control-input',
], false) ?>
这时候虽然已经很接近了,但是还有一个问题,那就是label不对。label无法添加自定义的class,即使我们添加了labelOptions也不可以。
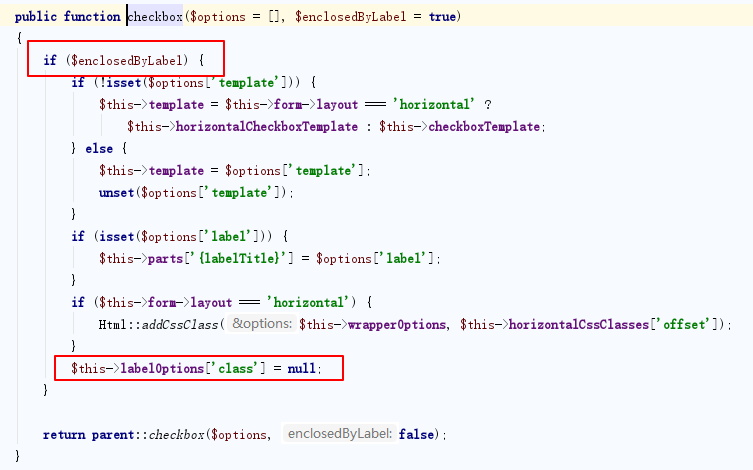
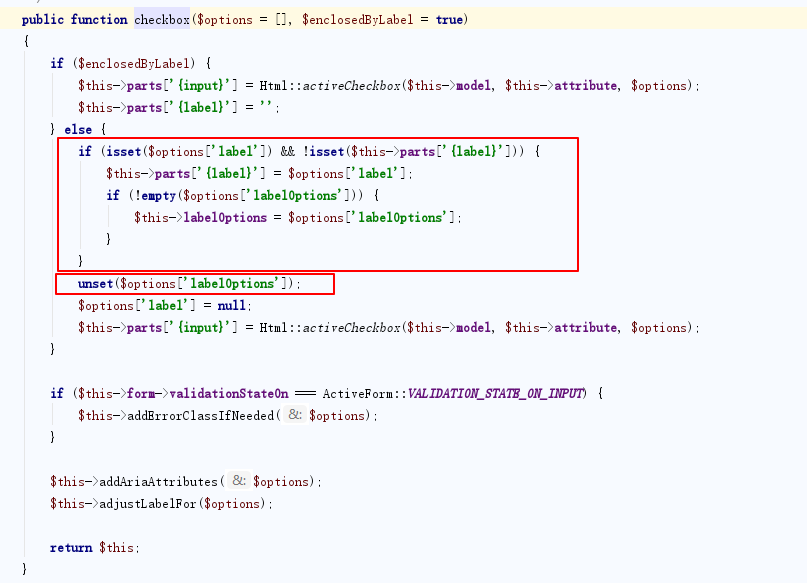
查看源码发现
如果我们默认$enclosedByLabel等于true的时候,会把labelOptions的class置为null,这样肯定是不行。
如果我们的$enclosedByLabel为false,也是行不通的,可以看到这里,虽然把$options['labelOptions']给了labelOptions,但是并没有用啊,所以也不行。
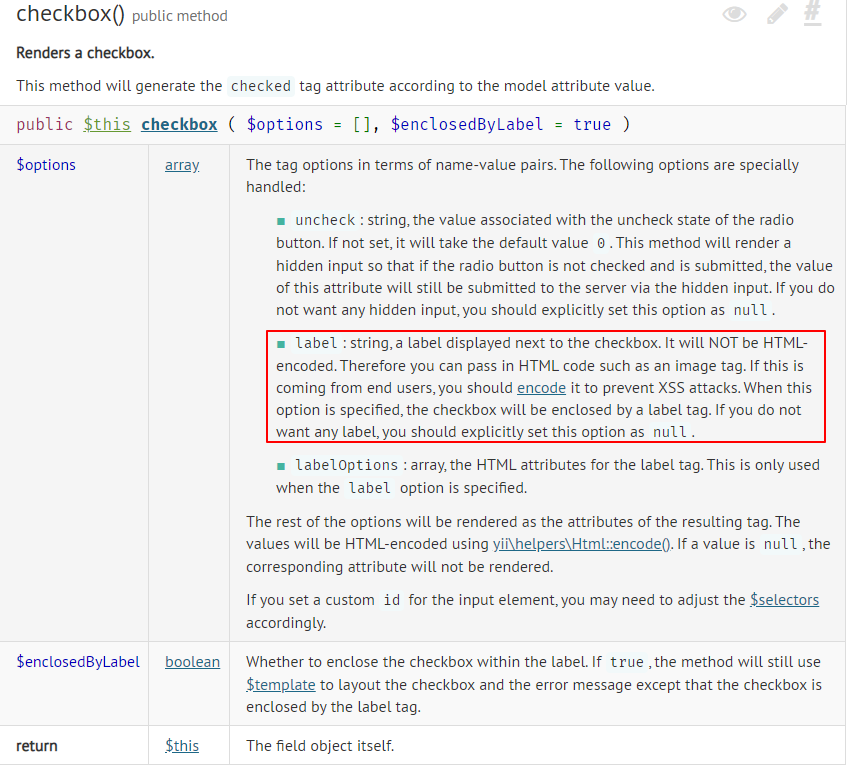
唯一的办法就是label了,它支持HTML,所以只能在这里下手了(看最后一句,如果你设置了这个值,那么options就是null,那么这个labelOptions存在的意义是什么呢)
所以最后我们的代码是
<?= $form->field($model, 'rememberMe', ['template' => '{input}{label}'])->checkbox([
'class' => 'custom-control-input',
'label' => '<label class="custom-control-label" for="loginform-rememberme">记住我</label>',
], false) ?>











暂无评论